IT1-3-3 Enheter og størrelser
Kapittel 3.3
9. okt 2023
Vi trenger ofte å bestemme størrelsen på HTML-elementer. Det gjør vi med CSS-egenskaper som font-size, width og height. Vi kan bruke måleenheter som cm i CSS, men det er ofte et dårlig valg. I dag skal vi se på hvorfor.
Læringsmål
- Forklare hva piksler,
rem,vhogvwer - Bruke
px,rem,%,vhogvwtil å utforme nettsider
Plan framover
| Uke | Dato | Fagstoff |
|---|---|---|
| 41 | man. 9.10 | 3.3 Størrelser og enheter |
| 41 | tors. 12.10 | 3.5 Flexbox |
| 42 | man. 16.10 | 3.6 Grid |
| 42 | tors. 19.10 | Hjemmeoppgave flexbox og grid |
| 43 | man. 23.10 | Flexbox og grid |
| 43 | ons. 25.10 | Fagdag |
Absolutte lengdeenheter
De absolutte lengdeenhetene er knyttet til bildepunktene (pikslene) på skjermen som viser innholdet.
- elementer vil se store ut på skjermer med lav oppløsning (få piksler)
- elementer vil se små ut på skjermer med høy oppløsning (mange piksler)
- Du bør unngå å bruke absolutte lengdeenheter siden disse ikke tar hensyn til brukerens skriftinnstillinger.
- Eksempler: piksler, cm, punkter
Piksler
En piksel er en absolutt enhet, og hver piksel er et bildepunkt på skjermen. En stor PC-skjerm er i dag gjerne 3840px × 2160px (også kalt 4k).
![]()
Relative lengdeenheter
Relative enheter tar utgangspunkt i en annen størrelse og bruker dette som referanse.
See the Pen Demo av absolutte og relative størrelser by stalegjelsten (@stalegjelsten) on CodePen.
em og rem
- En
emtilsvarer bredden av bokstavenmmed aktuell skrifttype og skriftstørrelse til HTML-elementet den tilhører. - En
rem(relativ em) tilsvarer bredden av bokstavenmmed skrifttypen og skriftstørrelsen tilhtml-taggen i CSS.
prosent (%)
Prosent er en relativ enhet som er relativ til størrelsen av til HTML forelderen. Et blokkelement med width: 50% vil ta opp halvparten av bredden til forelderen.
See the Pen Demo av absolutte og relative størrelser by stalegjelsten (@stalegjelsten) on CodePen.
vh og vw
- Viewport height
vher en relativ enhet til størrelsen av nettleservinduets høyde.40vhvil tilsvare 40 % av nettleserens høyde. - Viewport width
vwer en relativ enhet til størrelsen av nettleservinduets bredde.40vwvil tilsvare 40 % av nettleserens bredde.
See the Pen Demo av absolutte og relative størrelser by stalegjelsten (@stalegjelsten) on CodePen.
Samkoding hvor vi bruker ulike størrelser
Åpne VS code og lag en ny mappe 41-piksler-og-rem
- Bruke emmet til å lage strukturen. En
containermed tredivinni. - Gi hver av de tre
divene en klasse:pikselStorrelse,remStorrelse,emStorrelse - Gi hver
diven kantlinje og litt marger - Legge inn css for
pikselStorrelse,remStorrelse,emStorrelse - Legg inn
font-sizepå html og div for å vise forskjellen påemogrem - Legg inn halv bredde på en
div - Legg inn
vhpåheightogmin-height
Skriv forklaringer for deg selv
Du har nå sett hvordan ulike lengdeenheter brukes. Skriv forklaringer til deg selv (i OneNote, Notion, Notater eller Word) angående følgende temaer:
- Hva er standard tekststørrelse hos en nettleser (i piksler)?
- Forklar hvorfor vi bør bruke en relativ måleenhet når vi bestemmer tekststørrelsen?
- Forklar hvordan du kan få et element til å ta opp høyden til 50 % av nettleservinduet?
- Forklar hvordan du kan bruke flere klasser på ett HTML-element
- Forklar hvordan du kan bruke Emmet til å lage flere
divelementer med ulike klasser - Vi skal først og fremst bruke disse enhetene i IT1:
px,rem,%,vhogvw. Skriv en kort forklaring til hver av dem.
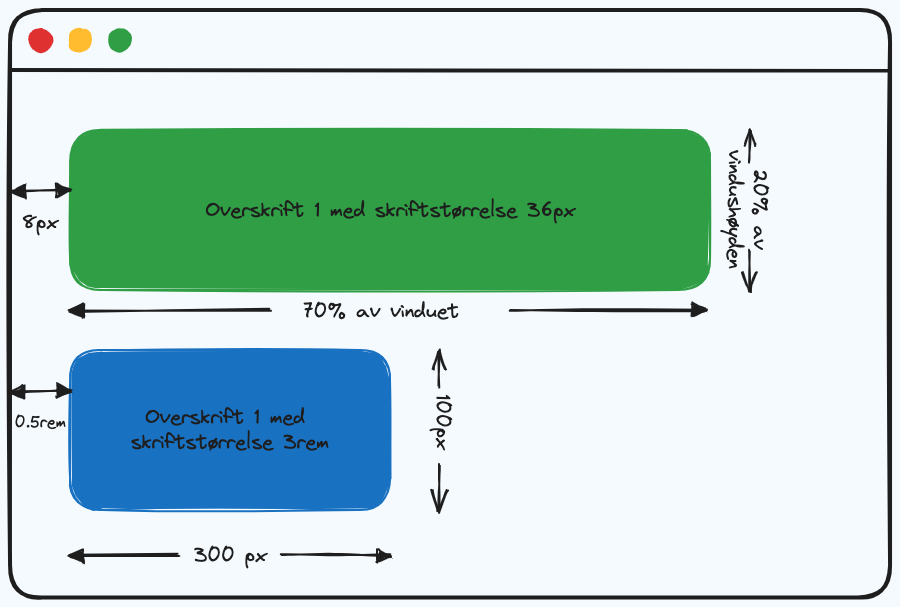
Kod selv: Lag en nettside basert på denne Wireframen